Save a code snippet and add additional context with AI using the Pieces Desktop app
Pieces allows you to save a piece of code, or code snippet, into the Pieces app, where additional context is added using AI.
This is a powerful way to keep track of the code that you may need to refer back to later, or to share with your team. Instead of copying code snippets into a notes app where they are easy to lose, or writing them in a physical notebook where you cannot search for them, Pieces is designed to make code snippets not only easily searchable, but augmented using AI to provide additional context and information, such as automatically tagging the snippet, and providing relevant links to documentation.
This guide will walk you through the process for saving code snippets in the Pieces Desktop app, and have additional context added to your snippet automatically by the Pieces AI capabilities.
Prerequisites
To save a code snippet, you will need:
- Pieces installed on your machine
- A code snippet that you want to save. This can be a code file, code copied to your clipboard, or even a picture of code, for example a photo from a lecture.
Steps
To save a snippet, you will take the following steps:
Open Pieces Desktop
To save a snippet, launch Pieces Desktop.
You can either:
- Click on Pieces OS in your menu bar or system tray, and select Launch Pieces for Developers
- Run Pieces from your Windows Start menu, macOS Applications folder, or Linux Applications menu
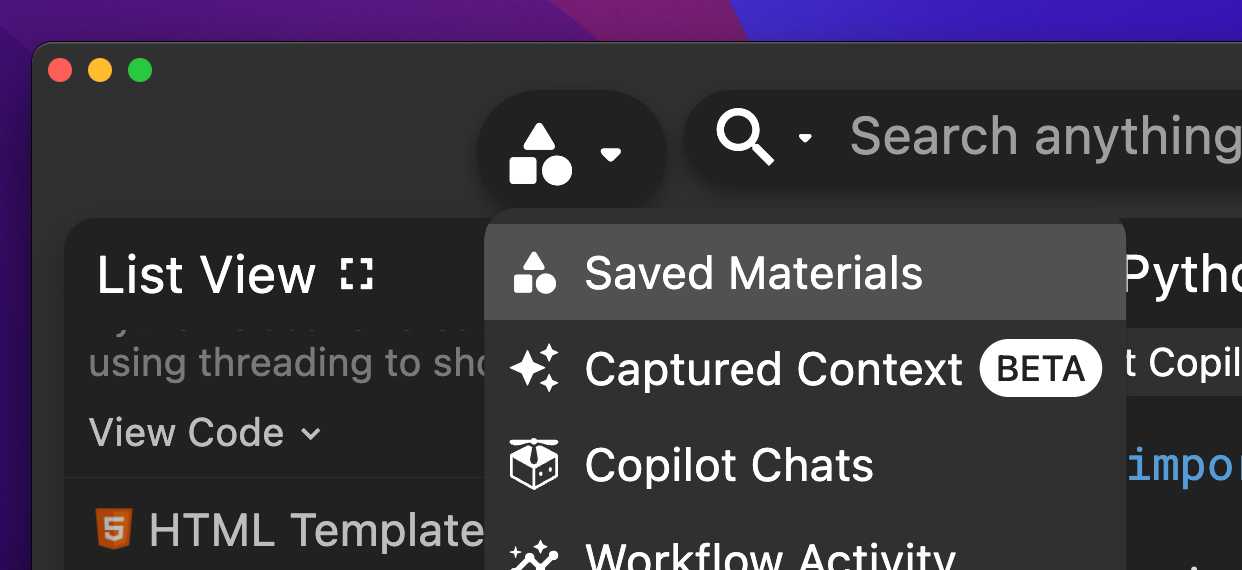
Once Pieces is open, select the Saved Materials tab from the left-hand menu.

Add the code snippet
Depending on where your code snippet is located, you can add it to Pieces in a few different ways:
- From a code file: Drag and drop the file into the Pieces app.
- From an image file: Drag and drop the file into the Pieces app. Pieces will detect the text in the image and convert it to a code snippet.
- From your clipboard: Copy the code snippet, then paste it into the Pieces app using Ctrl+v (Windows/Linux) or Cmd+v (macOS).
Pieces will then automatically augment the snippet with additional context, such as tags, links to documentation, and other relevant information. It will do a quick local pass, then send the snippet to the cloud for further processing, depending on your app settings.
Review the context added to the snippet
Once the snippet has been processed, you will be able to review the snippet and see the additional context that Pieces has added.
-
The snippet you just added should be selected in the list of saved materials, but if not, select it.

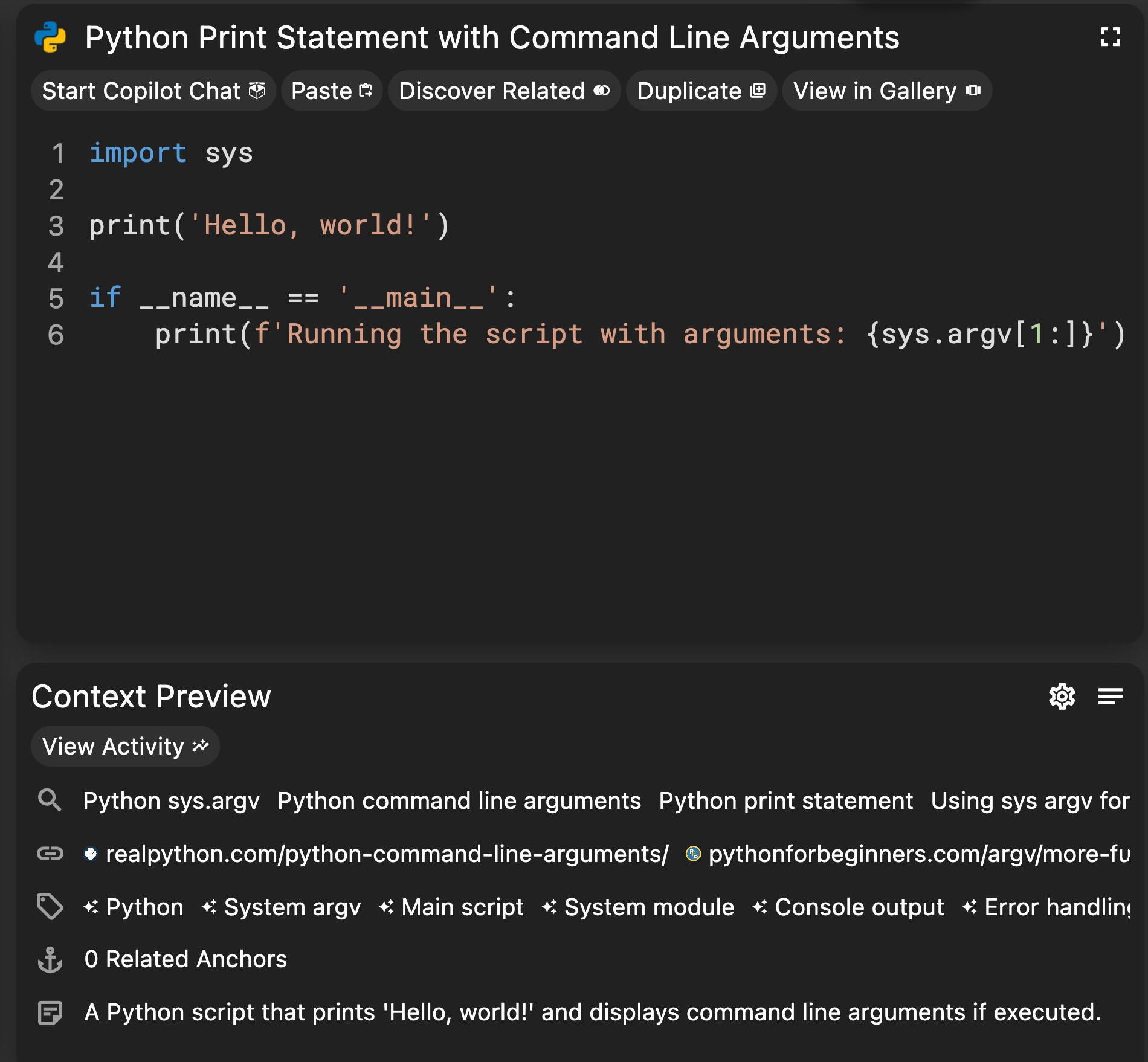
The top panel shows the code snippet, and the bottom panel shows a preview of the added context.
-
In the Context Preview pane, review the data that Pieces has added. This includes:
- Suggested searches to find similar snippets
- Suggested links to learn more about the code you just added
- Tags
- Related anchors, such as relevant files and folders
- A description of the code snippet
-
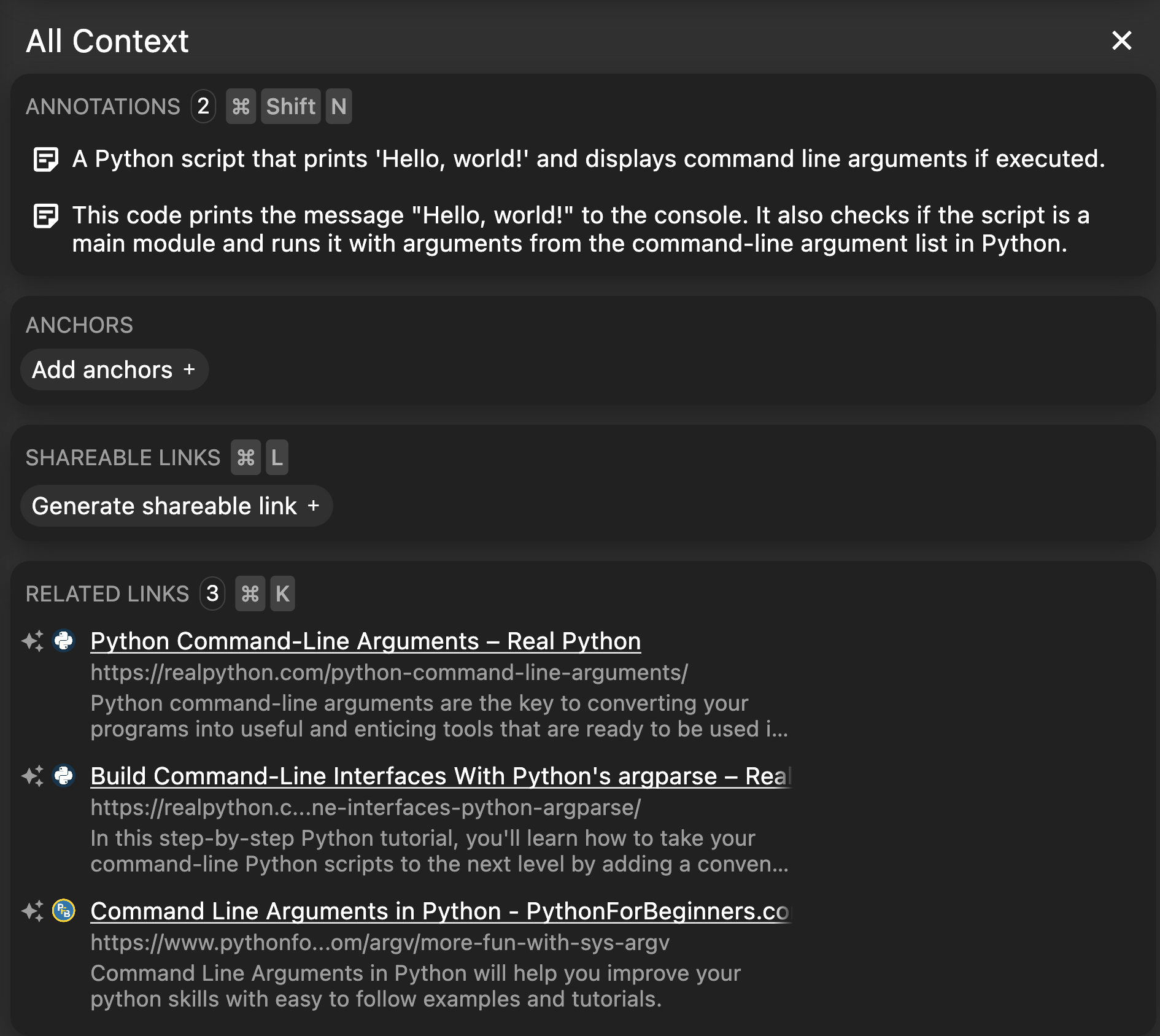
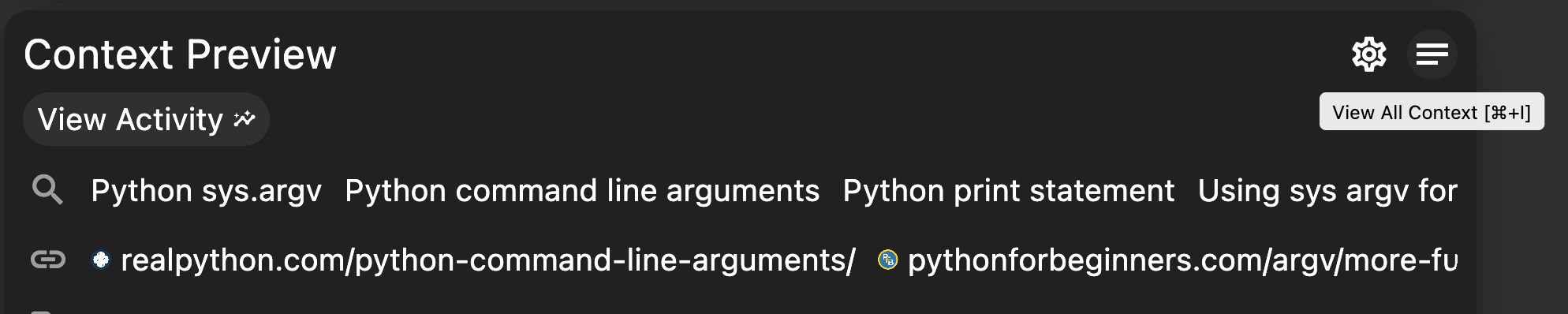
Use the View all context button to expand the Context Preview to see more details.

This will swap the Context Preview for the All Context pane, which shows more details.